-
What inside Store URL?
In default Magento installation, each website has a two base URLs. One is assigned to a storefront, and the other one is assigned to the admin. Standard base URLs start with HTTP, and secure base URLs start with HTTPS. To characterize internal links in connection to the base URL, Magento uses variables which allow store owners to move a store from one location to another without updating the links.
| Base URL | http://www.yourdomain.com/magento/ |
| Secure Base URL | https://www.yourdomain.com/magento/ |
| URL with IP address | http://###.###.###.###/magento/ |
| https://###.###.###.###/magento/ |
-
Use Secure Protocol
Normally in Magento installation, the base URLs of your store were set up in Web Configuration step. If a security certificate was available, store administrators could determine for secure URL to be used in storefront or admin or both. If multiple stores are included in Magento installation, or if store owners have to add more stores later, they can include the store code in the URL. Store owners can use all Magento resources and operations with a secure protocol.
Magento strongly recommends store administrators to transfer all pages of a production site, including content and product pages with a secure protocol.
Store owners can configure Magento installation to deliver all pages over HTTPS by default. By enabling HTTP Strict Transport Security (HSTS) and fix any insecure page request that is reported by the store, administrators can enhance security. With HSTS protocol, browsers will not render standard HTTP pages that are transmitted with unsecure protocol for the specified domain. When store administrators configured Magento to use secure URLs for both the storefront and Admin, two additional fields display that allow them to enable HSTS.
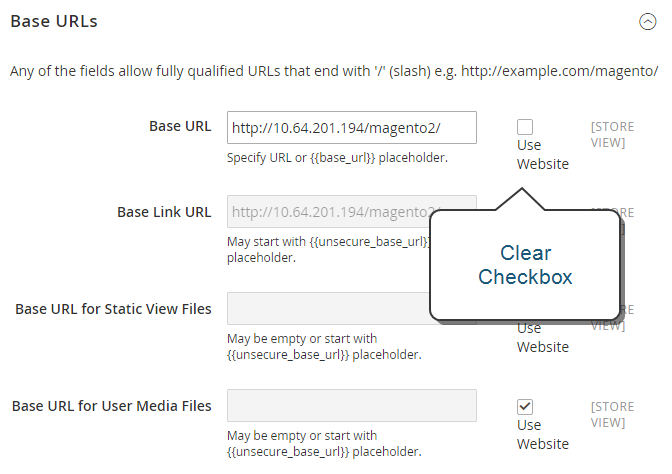
To configure the base URL, follow these steps:
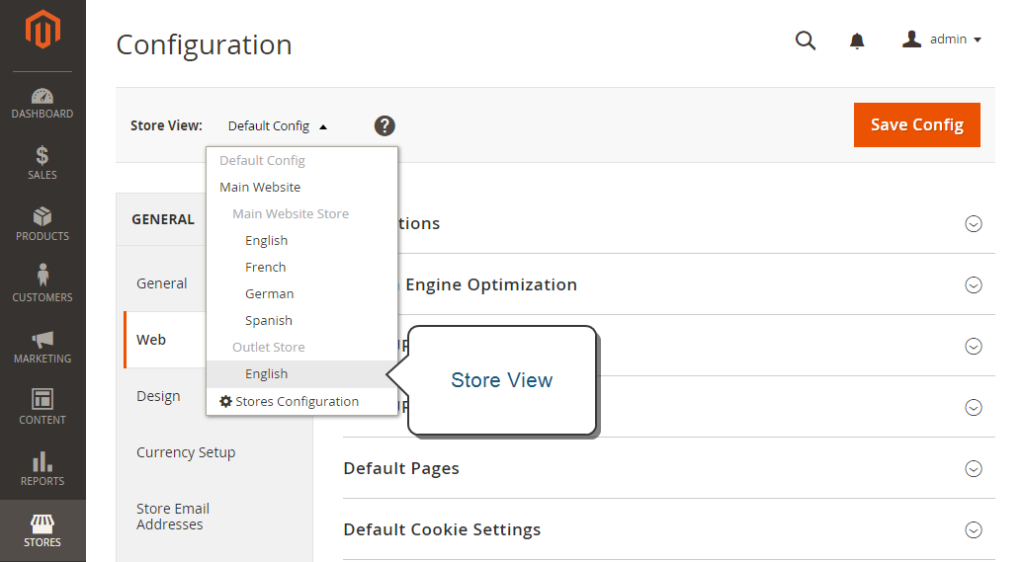
- On admin sidebar click Stores. Under Settings, click Configuration.
- Under General, click Web. Open the base URL tab and follow these steps:
Input Base URL for your store, end with a forward slash so additional URL keys can extend the link from your store. For example:
http://yourdomain.com/
- (Optional) To determine an exchange location for the Base URL for Static View Files, enter the path starting with the following placeholder: {{unsecure_base_url}}
- (Optional) To determine an exchange location for the Base URL for User Media Files, enter the path starting with the following placeholder: {{unsecure_base_url}}
- For a common installation, it is not necessary to update the paths for the static view files or media files because they are relative to the base URL.

Placeholders enclosed in double braces are variables’ markup tags.
- Save after completed.
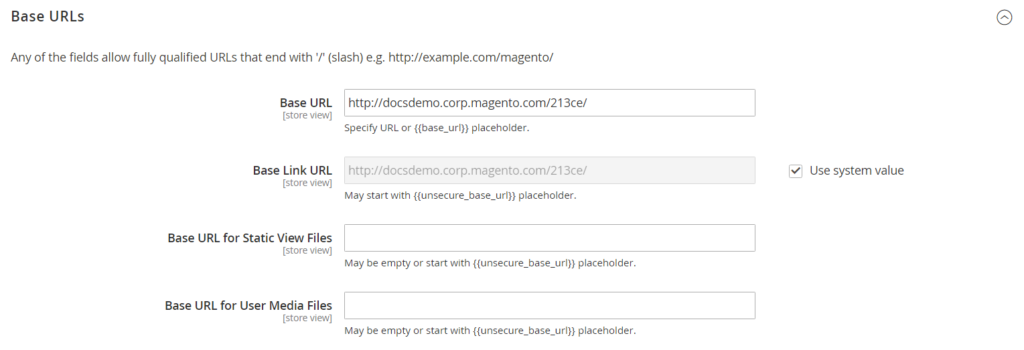
Follow these steps to configure the secure base URL:
If security certificate is available in your domain, you can set the URLs of both the storefront and Admin to transfer data over a secure (HTTPS) channel. Your store cannot operate with secure (SSL/TLS) protocol if the security certificate is not available.
- Open the Base URLs (Secure) tab, and follow these steps:
Input the full Secure Base URL, end with a forward slash. For example:
The Secure Base Link URL field has nothing to change. It is used to generate relative links to the HTTPS base URL.
(Optional) To determine an exchange location for the Secure Base URL for Static View Files, input the path beginning with the following placeholder: {{secure_base_url}}
(Optional) To determine an exchange location for the Secure Base URL for User Media Files, enter the path starting with the following placeholder: {{secure_base_url}}
- Set these two options to “Yes” to enhance security:
Use Secure URLs on Storefront
Use Secure URLs in Admin
When this fields display, set both options to “Yes” too:

- Click Save after completed
To include the store code in URL, follow these steps:
- On the admin sidebar click Stores, under Settings click Configuration
- On the left of the panel, under General, click Web.
- Edit Add Store Code to your preference.
URL with store code
http://www.yourdomain.com/magento/[store-code]/index.php/url-identifier
URL without Store Code
http://www.yourdomain.com/magento/index.php/url-identifier
- Click Save after completed
- Refresh cache by clicking Cache Management at the top of the workspace
Troubleshooting
In case there are some pages to be served without HTTPS after configuration, follow these steps:
Change the HTTP base URL to the HTTPS URL.
On the server, edit the .htaccess file (or load balancer) so the unsecure URL is redirected to the secure URL.