During front-end development, developers can use the Advanced Developer tools to decide the compilation mode, create a whitelist of IP addresses, display template path hints, and make spot changes to text in the interface of the storefront and Admin.
There are 7 tools in this section
Provides access to the Client and IPN logs, if enabled in the Developer Options section of the Amazon Pay configuration. The following Amazon Logs are available in the System menu of the Magento Admin:
|
Client |
Logs all API calls and responses. |
|
INP |
Logs all Instant Payment Notifications that are sent by Amazon. |
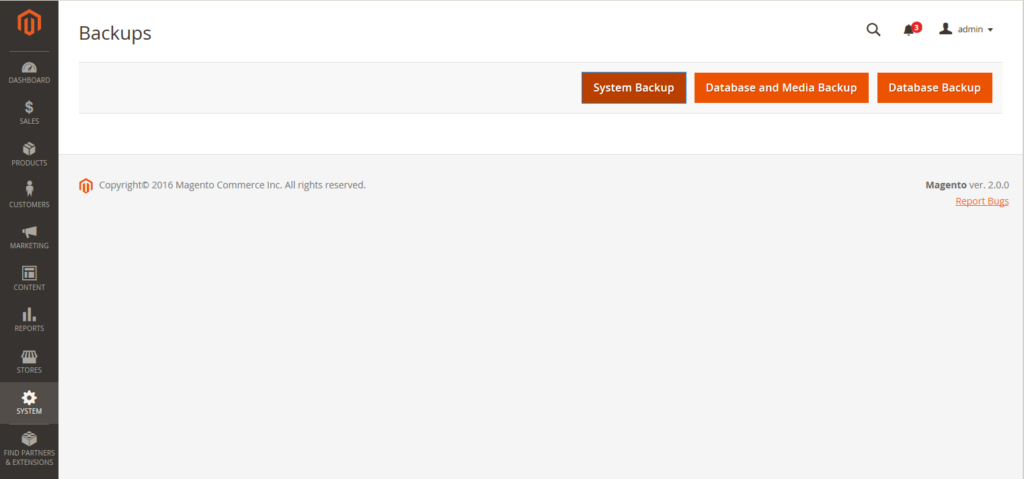
Follow these steps to display the Amazon Logs:
1. On the Admin sidebar, click System.
2. Under Amazon Logs, select Client or IPN
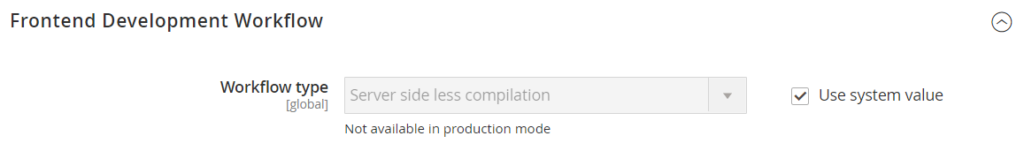
The Frontend Development Workflow type determines if Less compilation takes place on the client- or server side during development. Less is an extension of CSS that has additional features and conventions, and that produces streamlined code. Client-side Less compilation is recommended for theme development. A server-side compilation is the default mode. The development workflow options are not available for stores in production mode.
For technical information, see Client-side LESS compilation vs. server-side in the developer documentation.
The Frontend Development Workflow configuration is available in Developer Mode only.

1. On the Admin sidebar, tap Stores. Then under Settings, choose Configuration.
2. In the panel on the left under Advanced, choose Developer.
3. Expand the Front-end Development Workflow section.
4. Set Workflow Type to one of the following:
|
Client-side less compilation |
Compilation takes place in the browser using the native less.js library. |
|
Server-side less compilation |
Compilation takes place on the server using the Less PHP library. This is the default mode for production. |
5. Click Save Config.