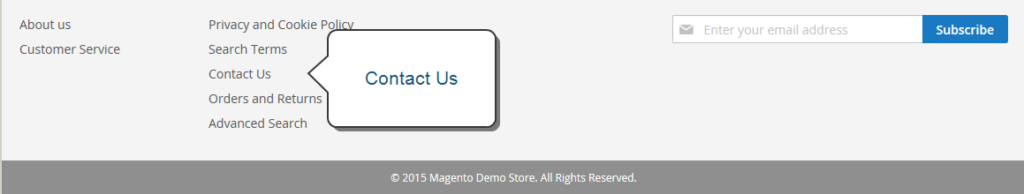
In the footer of the store website, the Contact Us link is an easy way to let the customer keep in touch with you. Customer can fill the form and send the message to your online store.

A thank you message will appear directly after the form is submitted.

To configure Contact Us:
- In the Admin sidebar, click Stores. Under Settings tab, click Configuration.
- On the left of the panel under General tab, click Contacts.
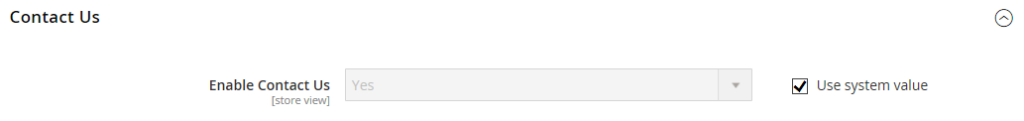
- Open the Contact Us section, If necessary, config Enable Contact Us to “Yes.”

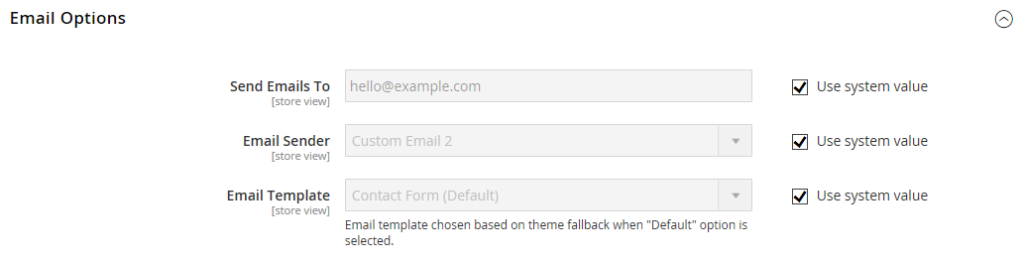
- Open the Email Options section. After that, follow this tip:

- In the Send Emails To input field, input the receiver email so the Contact Us form can send email to.
- Set up Email Sender to the online store identity that represents for sender of the message from the Contact Us form. In example: Custom Email 2.
- Set up Email Template to the template that is specialized for messages sent from the Contact Us form.
- After complete, click Save Config
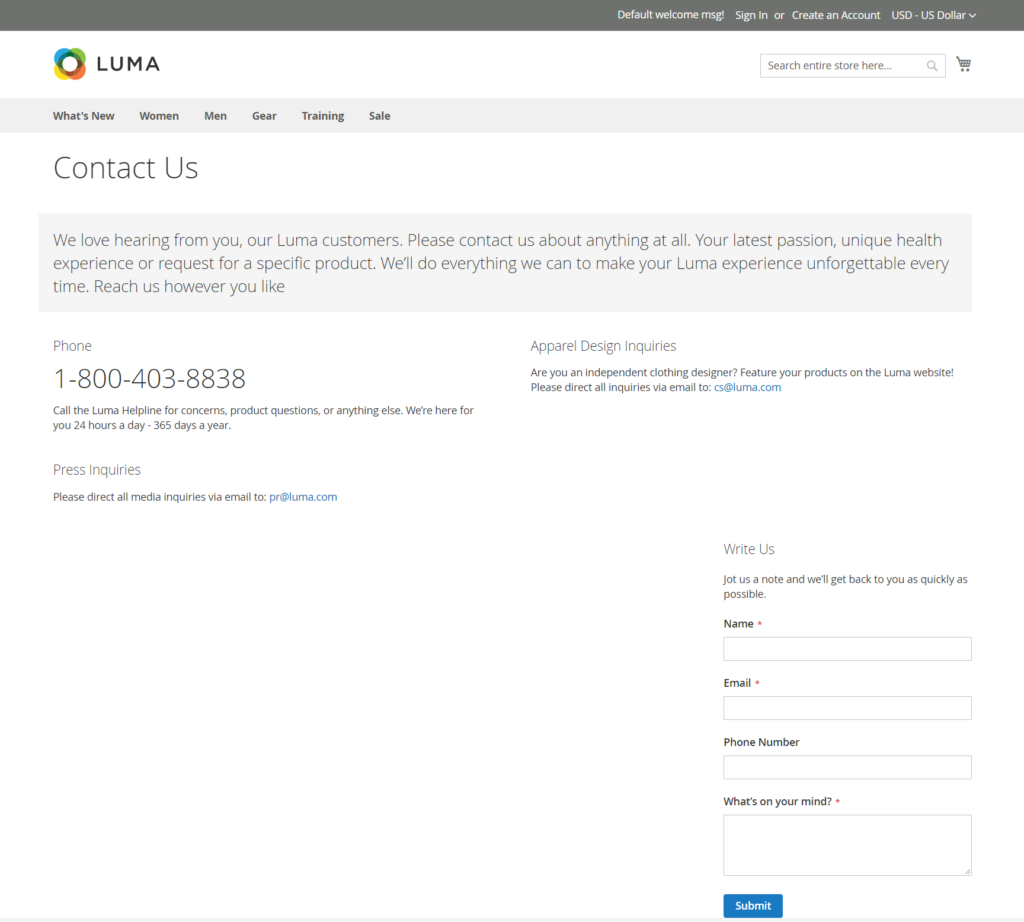
To customize the content:
The Luma sample data provides a Contact Us Info block that can be modified for your online store. The contact-us-info block can be easily customized to add your info to the Contact Us page.
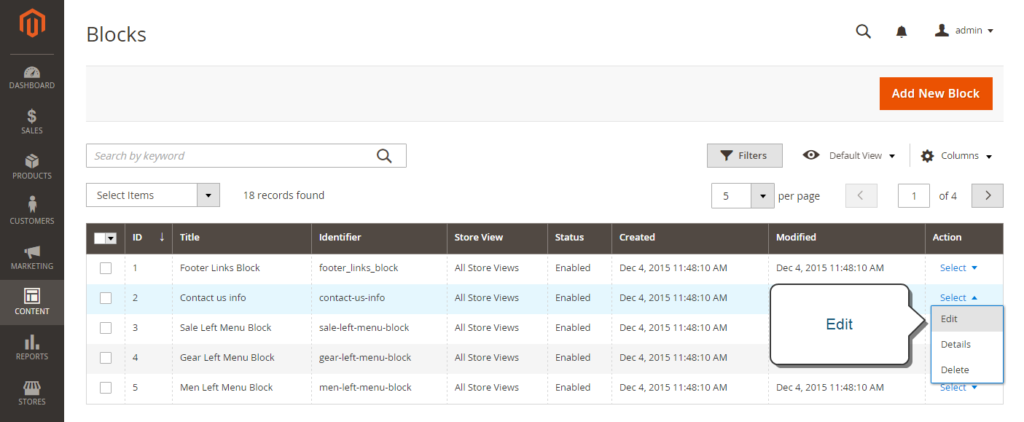
- On the Admin sidebar, click Content. After that in Elements tab, click Blocks.
- Find Contact Us Info block in the list, then change Action to Edit mode

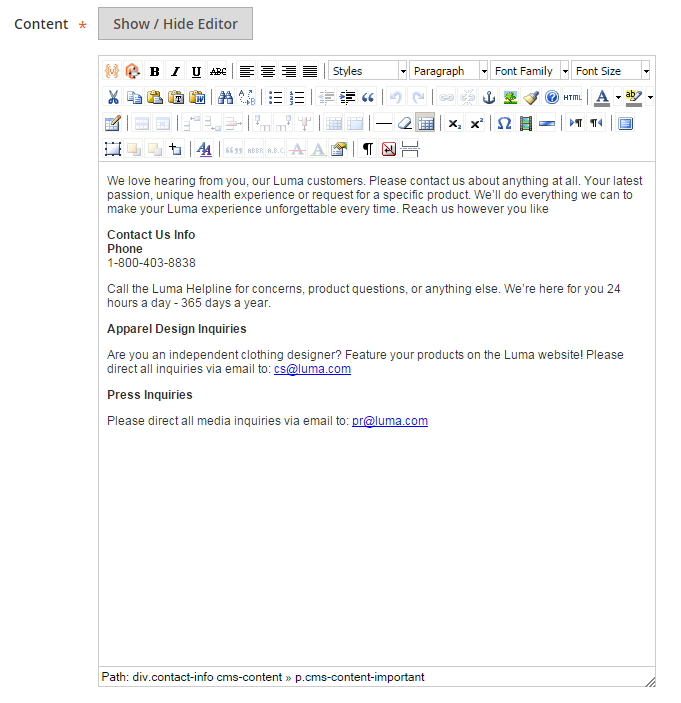
- Scroll down to the Content input field, and make any modify in need.
The text can be formatted, and add image and links through the editor toolbar.
To work directly with HTML script, click Show/Hide editor tab.

- After complete, click Save Block